API Setup
Setup Apollo Server
First step is to setup Apollo Server within our app. We are using Next & Apollo Server Micro where we will use API routes for our app.
Also see AWS lambda example if you're not using NextJS.
First install apollo-server-micro
yarn add apollo-server-micro
then create a graphql.js file in the pages/api folder
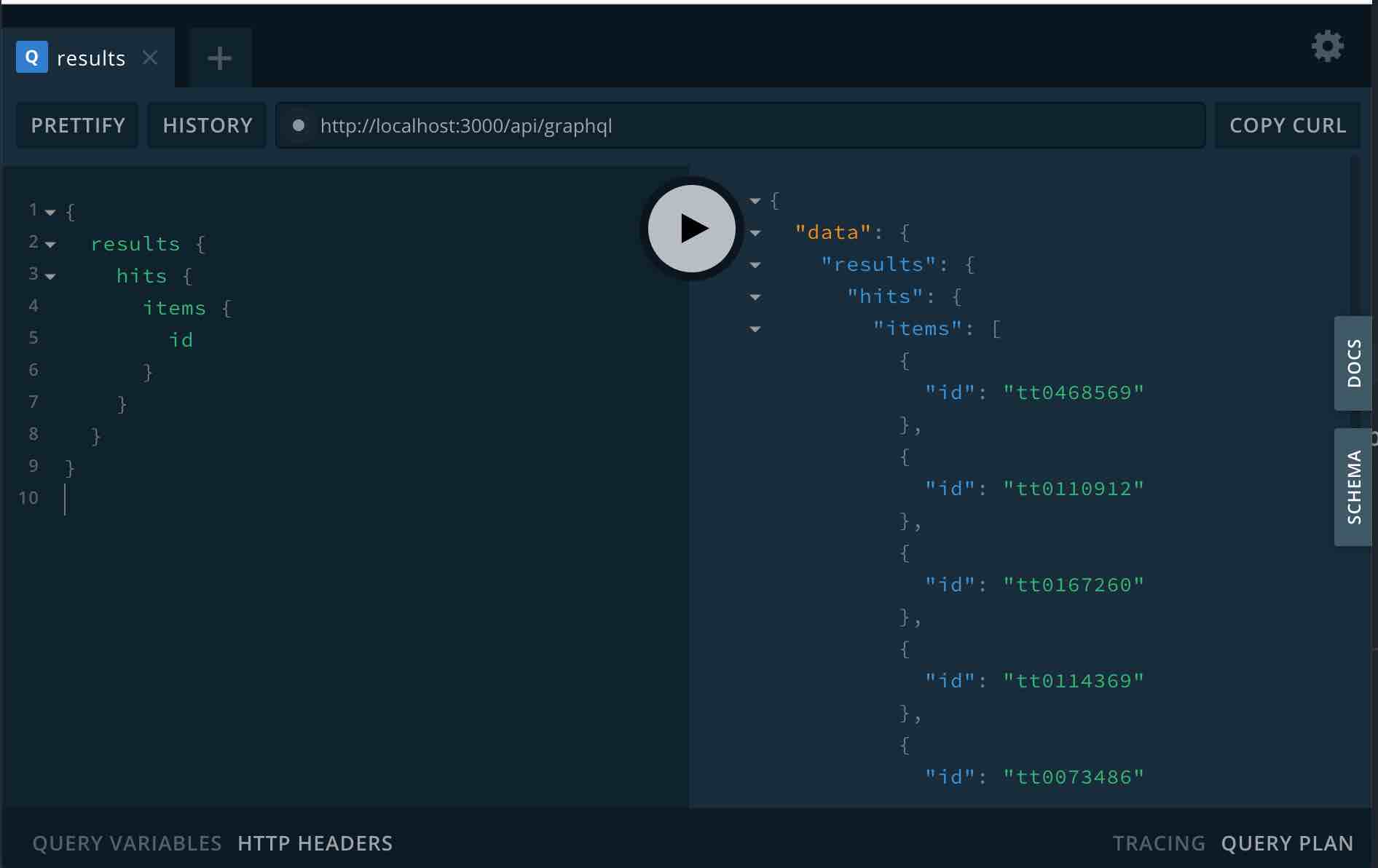
Once saved, you should be able to access the graphql playground locally.
Dont use Next?
Apollo Docs provides how to add Apollo Server to any Node based app such as express and AWS Lambda should you wish not to use Next.
Add Searchkit Schema
Install the NPM module for searchkit
yarn add @searchkit/apollo-resolvers
then add searchkit schema and resolvers to apollo-server
Make sure you replace the host, index. This will setup a basic searchkit API and visiting the API playground, you should be able to do a simple query to make sure its connected to your elasticsearch instance correctly.

Setup Hit Values
Next you want to configure the fields that come back for each field. For our IMDB search app, we want to show the title, writers, actors, plot and poster for each hit. First locate the HitFields type definition and add the fields that you want to display per hit item.
You will need to define the type per field. See GraphQL types to learn more.
Now update your query in graphql playground to include these hit fields
Configuring Query
Next you want to configure the fields to search on when you provide a text query. To do this, locate the MultiMatchQuery({ fields: [] }) and pass in the elasticsearch fields that you want to be queried on.
For Searchkit Demo, we want to search the following fields: actors, writers, title and plot. We want title to be the most important field so we will boost its importance by 4. The configuration for this would be
new MultiMatchQuery({ fields: ['actors', 'writers', 'title^4', 'plot'] })
Once this has been setup, you should be able to use the query param in the GQL query.
Configuring Facets
Next we want to setup facets for our search. Facets are configured within the searchkit configuration.
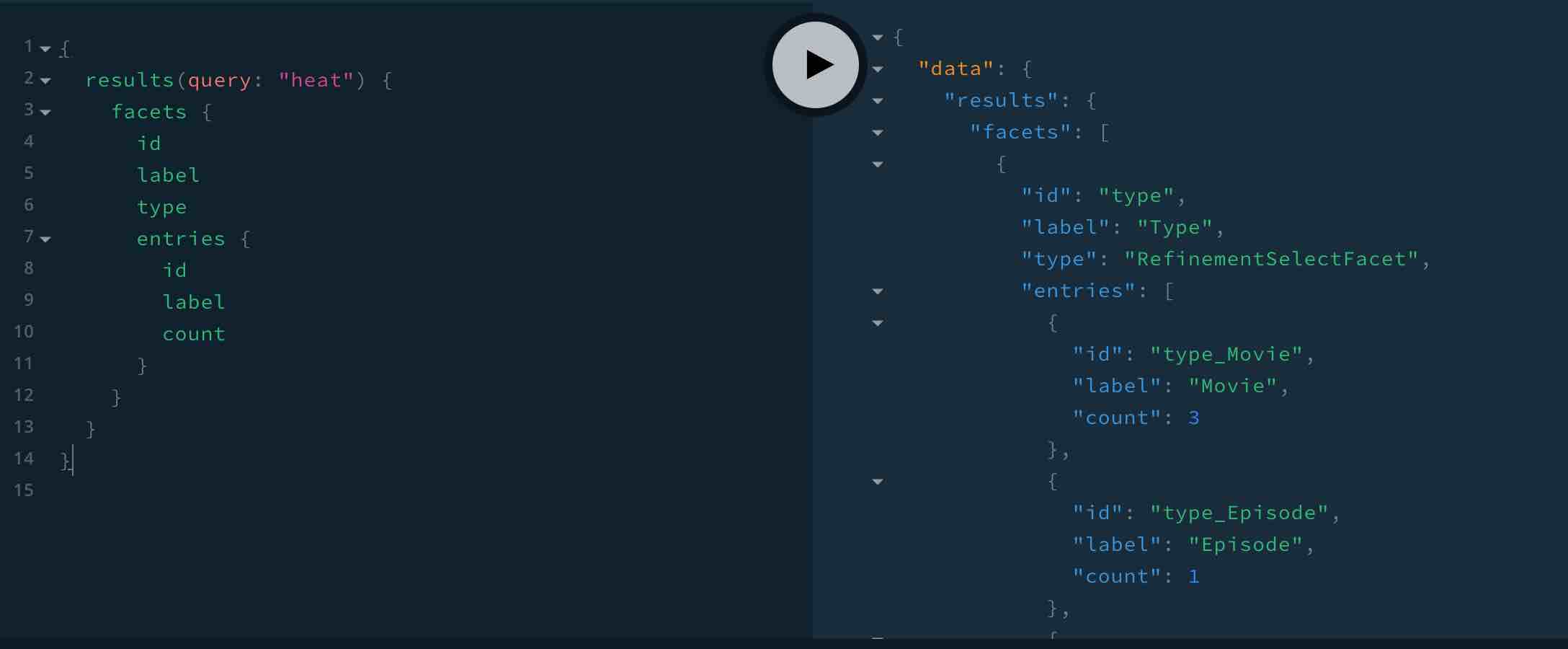
Facets Response
Once configured, API will return all facets values for fields that have aggregations.
See below the response in playground

Adding Filters
When the user chooses to filter by movies, you can add the filter like so
Searchkit will query elasticsearch to show only hit + facet results that have a type field value of movie.